Pomoc:Ilustrowanie
- Dla każdego
- Te informacje dotyczą zarówno edytora wizualnego, jak i edytora wikikodu (Czym to się różni?)
Na tej stronie znajdują się informacje dotyczące tego, jak zamieszczać ilustracje na stronach Wikipedii. Zbiór ilustracji znajduje się w repozytorium Wikimedia Commons. Jeżeli chcesz przesłać własną ilustrację, zobacz, jak to zrobić. Najpierw omówimy ogólne zasady ilustrowania, a potem szczegółowo: jak to zrobić w edytorze wizualnym i w kodzie źródłowym.
Uwagi ogólne
Wielkość ilustracji
Wygląd stron internetowych zależy m.in. od rozdzielczości i konfiguracji ekranu, jak również od sposobu prezentacji treści przez poszczególne rodzaje i wersje przeglądarek. Użytkownicy mają również możliwość dostosowywania wyglądu do indywidualnych potrzeb poprzez konfigurację przeglądarek. W związku z tym wygląd strony nie zawsze jest dokładnie taki sam, jak ten widoczny na ekranie autora.
Dobry układ graficzny strony charakteryzuje się tym, że dobrze wygląda na różnych przeglądarkach, w szczególności na urządzeniach mobilnych, ale także po wydrukowaniu, skorzystaniu z opcji „utwórz książkę”, czy eksporcie do PDF. Stosowanie standardowych rozmiarów upraszcza automatyczny dobór takich parametrów, by w każdej postaci układ graficzny był czytelny i estetyczny.
Dlatego też niezalecane jest podawanie rozmiarów ilustracji w pikselach, a w miarę możliwości zalecane jest korzystanie z wartości standardowej (domyślnie 220px). Każdy użytkownik może dostosować indywidualnie standardowy rozmiar ilustracji w preferencjach. Wymuszanie sztywnych rozmiarów powoduje, że ignorowane są indywidualne preferencje użytkowników.
Miejsce ilustracji
Ilustracje umieszczamy bezpośrednio pod nagłówkiem, przed pierwszym akapitem rozdziału. To zapobiega „rozjeżdżaniu się” ilustracji i tekstu przy różnych rozdzielczościach, co ma miejsce, jeżeli ilustrujemy między akapitami.
Zasadniczo ilustracje umieszczamy po prawej stronie względem tekstu.
Po lewej stronie umieszczamy, jeżeli:
- chcemy użyć grafiki do zilustrowania sekcji przylegającej do infoboksu,
- może czasami pojawić się problem przemieszczania się grafiki pod infoboks, nawet jeżeli określimy, żeby ilustracja była umieszczona po lewej. Najczęściej przyczyną jest umieszczenie ilustracji zaraz poniżej infoboksu. W takim przypadku należy przenieść ilustrację na dół. Jeszcze lepszym rozwiązaniem jest wstawienie ilustracji do infoboksu. Najpierw sprawdź, czy w infoboksie jest możliwość umieszczenia linku do Commons,
- tekst artykułu dotyczy akurat tych grafik, np. dzieła malarskiego czy rzeźby,
- Wyjątkiem jest artykuł o danym dziele sztuki – dla obrazów stosujemy wówczas szablon {{Dzieło sztuki infobox}}.
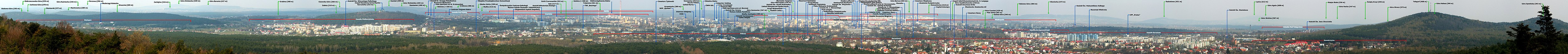
W szczególnych przypadkach, zwłaszcza jeśli jest to grafika panoramiczna, należy umieścić ją centralnie. Taki zabieg w artykułach powoduje też zmniejszenie monotonii, gdy np. jest to duży artykuł z wieloma grafikami. Powinna być to jednak grafika szersza niż dłuższa.
Jeżeli z prawej i lewej jednocześnie
Niezalecane jest umieszczanie ilustracji zarówno po lewej, jak i prawej stronie ekranu oraz stosowanie większej rozdzielczości ilustracji niż 350–400 px, ponieważ przy mniejszych rozdzielczościach (poniżej 1366x768) powoduje to efekt „kiszkowatości tekstu”. Przykład przy szerokości ekranu mniejszej niż 1280 pikseli:

Zaraz pojawi się kiszkowaty tekst, który wygląda szczególnie brzydko, gdy wcześniej jest tekst normalny.

To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px. To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px. To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px.
Szablony do Wikimedia Commons
Zamiast tworzenia galerii w artykułach, lepiej utworzyć link do Wikimedia Commons, a następnie dołączyć w tekście artykułu szablon {{Commonscat}} lub podobny ({{Commons}}).
Umieszczenie linku do Wikimedia Commons ma trzy zalety w stosunku do umieszczania wielu ilustracji w artykule, w Wikipedii:
- zasób w Wikimedia Commons może się stale rozwijać – poprzez uzupełnianie ich przez wikipedystów ze wszystkich edycji językowych.
- może zostać podlinkowany do wielu artykułów i to w każdej edycji językowej, bez konieczności wklejania kodu całej galerii do każdego artykułu z osobna.
- nie powoduje przedłużenia czasu wczytywania artykułu i zmniejsza obciążenia serwera – mogą ją natomiast bez przeszkód oglądać osoby nią zainteresowane.
Ilustrowanie w edytorze wizualnym
.gif)
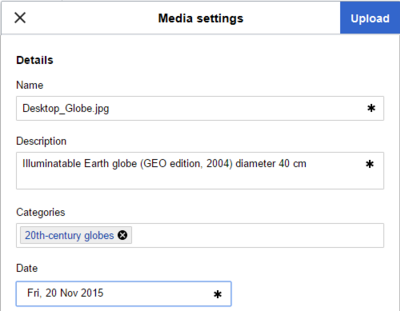
Przesyłanie plików
| Możesz przesyłać nowe pliki multimedialne, używając zakładki w menu edycji plików. Jednak lepiej jest przesyłać pliki na serwis Wikimedia Commons. Zapoznaj się też z ograniczeniami licencyjnymi na stronie Commons:Nadawanie licencji. |  |
| Należy kliknąć przycisk „Prześlij” i wybrać plik na komputerze lokalnym - można wpisać nazwę lub zaczepić i przeciągnąć do okna. |  |
| Należy opisać plik i umieścić go w kategorii, co pozwoli innym go odnaleźć. |  |
| Po zakończeniu plik zostanie wstawiony na stronę. |  |
Edycja i wstawianie galerii zdjęć
Ilustrowanie w kodzie źródłowym
Zanim zilustrujesz artykuł, najpierw musisz wybrać odpowiednią grafikę, czyli wejść na stronę danej grafiki – przeszukaj w kategoriach na Commons – czasami wystarczy wpisać nazwę w wewnętrzną wyszukiwarkę na Commons (najlepiej po angielsku). Po wejściu na stronę grafiki skopiuj nazwę strony.
Kod źródłowy (wikikod) służący do wstawiania grafiki przypomina swoją strukturą kod linków wewnętrznych. Tworzy się go za pomocą podwójnych, kwadratowych nawiasów. Jednak zamiast tworzyć link tekstowy, wyświetlają one ilustracje w tekście strony.
Wstawianie grafik – kod
Aby grafika wyświetliła się na stronie, wpisujemy specjalny kod. Kod ten ma ogólną postać:
[[Plik:Nazwa pliku|Opcje|Opis]]

- Krótko
- Aby wstawić grafikę na stronę, kopiujemy nazwę strony na Commons, na której znajduje się przesłana grafika, np. File:Kraków – Rynek 01.JPG. Słowo „File” Zamieniamy słowem „Plik”, czyli mamy Plik:Kraków – Rynek 01.JPG i wstawiamy w postaci:
[[Plik:Kraków - Rynek 01.JPG|mały|Rynek w Krakowie]]
lub
[[Plik:Kraków - Rynek 01.JPG|thumb|Rynek w Krakowie]]
Rezultat po prawej.
- Nazwa pliku
- dokładny tytuł pliku z jakim plik został przesłany na serwer (musi zawierać rozszerzenie pliku). Czyli np. Kraków – Rynek 01.JPG
- Opcje
- thumb (powoduje wyświetlenie się ramki wokół ilustracji), frame, right (ilustracja znajdzie się po prawej stronie), left, center (alternatywnie), link (wstawienie „link=nazwa strony” spowoduje, że po kliknięciu użytkownik trafi nie na stronę grafiki, a do danego artykułu, w artykułach nie zalecane), alt i rozmiar ilustracji w pikselach, podany z przyrostkiem px (np. 250px). Opcji można podać kilka, oddzielając je znakiem pionowej kreski „ |”, w dowolnej kolejności.
- Opis
- dowolny tekst, który będzie dołączony do ilustracji, może on także zawierać linki wewnętrzne i zewnętrzne. Aby opis był widoczny poniżej ilustracji, należy użyć opcji thumb lub frame (w przeciwnym wypadku jest widoczny jedynie po najechaniu kursorem na ilustrację).
Podanie opcji i opisu nie jest wymagane przez oprogramowanie, choć jest zalecane.
Kod przykładu widocznego z prawej:
Jeśli chcesz, możesz wykonać krótki test, aby zobaczyć efekty.
Położenie ilustracji
Umiejscowienie ilustracji oraz opływanie tekstu kontroluje się przy pomocy opcji:
- left – ilustracja będzie znajdowała się z lewej strony i będzie opływana przez tekst z prawej
- none – ilustracja będzie znajdowała się z lewej strony i nie będzie opływana przez tekst
- right – ilustracja będzie znajdowała się z prawej strony i będzie opływana przez tekst z lewej (opcja domyślna)
- center – ilustracja będzie znajdowała się na środku i nie będzie opływana przez tekst.
Przykłady:
Skalowanie ilustracji
Skalowanie najlepiej robić z dodatkową opcją „thumb”, która jest opisana poniżej.
Najprostszy sposób wstawienia ilustracji, np.:
[[Plik:HondiusPerspective.png]]
nie daje zwykle zadowalających efektów, zwłaszcza gdy ilustracja jest duża:
Skalowanie sztywne
Uwaga: jak napisano powyżej, niezalecane jest podawanie rozmiarów ilustracji w pikselach.
Aby zmniejszyć ilustrację, można użyć opcji skalowania, czyli podać jego rozmiar w pikselach. Liczba ta oznacza szerokość ilustracji:
[[Plik:HondiusPerspective.png|50px]] [[Plik:HondiusPerspective.png|100px]] [[Plik:HondiusPerspective.png|150px]]
Powyższy kod da następujący efekt:
|
|
|
Warto jednak zauważyć, że wraz ze zmniejszaniem ilustracji drobne jej szczegóły stopniowo zanikają.
Istnieje również możliwość definiowania wysokości ilustracji: podawany rozmiar poprzedzamy wówczas literą x, np. x200px.
[[Plik:Malchin-wohnturm.jpg|x200px]] [[Plik:Forestry Forwarder Ösa 250 2.jpg|x200px]]
Pozwala to umieścić obok siebie dwie grafiki o różnych proporcjach boków:
Można także podać oba wymiary, np. 120x80px (szerokość 120 px, wysokość 80 px). Ilustracja będzie miała wówczas wymiary nie większe od podanych z zachowaniem proporcji ilustracji. Przykładowo po podaniu wymiarów 120x80px otrzymamy:
 120x60px |
 120x80px |
 80x80px |
Skalowanie automatyczne


Jeśli ilustracje w formacie poziomym i pionowym umieszczone zostaną jedna pod drugą i w domyślnych wielkościach, to w formacie pionowym wyglądać będą na zbyt duże. Dla tego typu ilustracji w formacie pionowym wskazane jest stosowanie parametru skala (albo jego synonimu skaluj)[a]. Działa to wyłącznie z flagami thumb lub frameless.
Określenia skala oraz skaluj mogą być stosowane wymiennie, a efekt ich zastosowania jest taki sam, niezależnie od tego, który wariant nazwy zostanie wybrany.
Ilustracje z takim parametrem zmniejszane są o współczynnik 0,75 w stosunku do standardowych wielkości domyślnych, co prowadzi zazwyczaj do lepszego układu strony.
Kluczową zaletą automatycznego skalowania jest zachowywanie proporcji wielkości ilustracji, zarówno dla anonimowych użytkowników, jak i dla zarejestrowanych, którzy w preferencjach zdefiniowali odmienne indywidualne ustawienia wielkości grafik. Proporcje pozostają przy stosowaniu automatycznego skalowania zawsze utrzymane.
[[Plik:Amun.svg|thumb|skaluj|Bez „px” – ale z parametrem „skaluj”]]
Przy parametrze skala/skaluj podawane mogą być również odmienne współczynniki wielkości, jeśli jego wartość domyślna (0,75) nie byłaby w danym przypadku optymalną oczekiwaną wielkością.
[[Plik:Amun.svg|thumb|skala=0.5|Bez „px” – ale z parametrem „skala=0.5”]]
Współczynnik „skala” o wartości mniejszej od 1 powoduje pomniejszenie, a większy od 1 powiększenie ilustracji w stosunku do wielkości domyślnej. Wzajemne proporcje pomiędzy wielkościami poszczególnych tak wyskalowanych ilustracji pozostają tu natomiast nadal zachowane.

Chcąc skorzystać z autoskalowania parametrem „skala”, ale nie chcąc, żeby ramka ilustracji była widoczna, należy użyć flagi frameless. Wykluczy to jednak możliwość wstawienia podpisu pod ilustracją. Przykład z obrazkiem zawierającym przezroczyste tło:
[[Plik:Love Pumpkin.png|frameless|skala=0.5|right|link=Halloween]]
Opcje thumb i frame
Opcje thumb i frame powodują otoczenie obrazka szarą ramką z możliwością dodania tekstu pod zdjęciem w ramce. Przy czym frame dodaje tylko ramkę i jest odpowiedni dla małych ilustracji. Thumb (mały) dodatkowo powoduje zmniejszenie ilustracji do ustalonego z góry rozmiaru, który wynosi standardowo 220 pikseli. Standardowy rozmiar ilustracji „thumb” każdy użytkownik może indywidualnie dostosować w swoich preferencjach. Z tego właśnie powodu w normalnych warunkach nie zaleca się podawania w pikselach sztywnych wielkości ilustracji z parametrem „thumb”, jednak w szczególnych wypadkach można dla niego ustalić dowolny rozmiar, podając jego szerokość w pikselach. W wypadku użycia opcji „frame” nie można zmienić rozmiaru ilustracji.
Ilustracje z opcją „thumb” i „frame” domyślnie są wyrównane do prawej (jak z opcją „right”). To jednak również można zmienić, stosując opcje „center” (centruj) i „left” (lewo).
Przykłady:
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|Modrosójka błękitna]]
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|left|300px|Modrosójka błękitna]]
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|center|400px|[[Modrosójka błękitna]]]]
I rezultat:

To jest testowy tekst, który opływa ilustrację z opcją thumb – bez zmienionego rozmiaru i opływania. To jest testowy tekst, który opływa ilustrację z opcją thumb – bez ustawionego rozmiaru i opływania. To jest testowy tekst, który opływa ilustrację z opcją thumb – bez ustawionego rozmiaru i opływania. To jest testowy tekst, który opływa ilustrację z opcją thumb – bez ustawionego rozmiaru i opływania.

To jest testowy tekst, który opływa ilustrację z opcją thumb z opcją opływania left i rozmiarem zmienionym na 300 pikseli. To jest testowy tekst, który opływa ilustrację z opcją thumb z opcją opływania left i rozmiarem zmienionym na 300 pikseli. To jest testowy tekst, który opływa ilustrację z opcją thumb z opcją opływania left i rozmiarem zmienionym na 300 pikseli. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania left i rozmiarem zmienionym na 300 pikseli.
To jest testowy tekst, który nie opływa ilustrację z opcją thumb, center i rozmiarem ustalonym na 400 pikseli. To jest testowy tekst, który nie opływa obrazka z opcją thumb, center i rozmiarem ustalonym na 400 pikseli. To jest testowy tekst, który nie opływa ilustrację z opcją thumb, center i rozmiarem ustalonym na 400 pikseli. To jest testowy tekst, który nie opływa ilustrację z opcją thumb, center i rozmiarem ustalonym na 400 pikseli.

Dodatkowo pokazano tu możliwość wstawienia do opisu ilustracji linku do strony w Wikipedii.
Zalecenia
- Opcja right jest opcją domyślną. Nie należy jej zatem wpisywać przy wstawianiu grafiki z opcją „thumb”.
- Dla ilustracji z opcją thumb, jeżeli nie jest to konieczne, nie trzeba podawać wymiarów stricte. Będą wówczas stosowane domyślne wymiary ilustracji (standardowo 220 pikseli), które każdy zarejestrowany użytkownik może indywidualnie dostosować w swoich preferencjach. Jednak, ponieważ nie każdy użytkownik czytający Wikipedię jest zarejestrowany, ilustracje widać wyraźniej przy większej liczbie pikseli. Najczęściej wstawia się 200px, 250px lub nawet 300px. Zawsze jednak pod uwagę należy wziąć ogólną kompozycję artykułu oraz to, że niektórzy dysponują rozdzielczością ekranu 800×600.
Nieco bardziej zaawansowane rozwiązania
Dwukropek
Dwukropek na początku kodu ilustracji powoduje przekształcenie go w zwykły link. Przydaje się to, gdy nie chce się wyświetlać ilustracji na stronie, ale chce się do niego skierować czytelnika, aby mógł go sobie obejrzeć po kliknięciu w link.
Przykład:
- [[:Plik:Fortepian - schemat.svg|Schemat konstrukcji fortepianu]]
i efekt:
Linkowanie do artykułów oraz tekst alternatywny
W celu linkowania do artykułów bezpośrednio po kliknięciu na grafikę należy zastosować odpowiedni parametr link, np.
[[Plik:Ananas.jpg|20px|link=Ananas]]
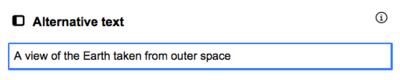
Natomiast drugim parametrem jest alt pozwalający na podanie tekstu alternatywnego, który się wyświetli, jeśli grafika nie zostanie pobrana, np.
[[Plik:Ananas.jpg|50px|alt=Ananas jadalny]]
Galerie
Odnośniki do zbiorów multimediów na Commons
Zaleca się tworzyć szablony {{Commonscat}} albo {{Commons}}:
{{Commonscat|Nazwa kategorii|Nazwa do wyświetlenia}}
{{Commonscat|West Tatra Mountains|Tatry Zachodnie}}
{{Commons|Nazwa na Commons|Nazwa do wyświetlenia}}
{{Commons|Gallery Terpenes|Terpeny}}
Kod ten da efekt widoczny po prawej:
W przypadku gdy nazwa artykułu, w którym wstawiony jest link do galerii na Commons, jest taka sama jak tytuł galerii, który chcemy wyświetlić, należy zrezygnować z osobnej nazwy do wyświetlenia.
Tworzenie minigalerii: znacznik <gallery>
Można ewentualnie tworzyć minigalerie, choć nie jest to zalecane, składające się z kilku (3–4) grafik zamykających sekcję czy artykuł. Warto jednak się zastanowić, czy nie wkomponować je w artykuł w inny sposób, ze względu na ich wielkość w ramkach tworzonych automatycznie dzięki znacznikowi <gallery>.
Wpis:
<gallery> Plik:Formosan sika deer.jpg|[[Jeleń wschodni]] Plik:Bubo bubo winter 1.jpg|[[Puchacz zwyczajny|Puchacz]] Plik:Turdus pilaris2.jpg|[[Kwiczoł]] </gallery>
da efekt w postaci:
Nie należy poszczególnych grafik umieszczać w znacznikach [[]].
Nie wszystkie grafiki dobrze się prezentują w tego typu galeriach. Raczej powinno się umieszczać w nich te, których wymiary są przystające do wymiarów samego okna galerii. Również w przypadku galerii nie należy dawać zbyt rozbudowanych opisów. W niektórych przypadkach będzie to dawało niepożądany efekt:
-
Wzgórze zamkowe w Dobczycach
-
Panorama Zamku w Janowcu
-
Powierzchnie sterowe:
1. Winglet
2. Lotki małych prędkości
3. Lotki dużych prędkości
4. Owiewka
5. Klapa noskowa Krügera
6. Skrzela (sloty)
7. Klapy wewnętrzne trójszczelinowe
8. Klapy zewnętrzne trójszczelinowe
9. Spoiler
10. Hamulce aerodynamiczne
- Wielkość ilustracji w minigalerii
Aby rozwiązać powyższy problem można manipulować parametrami wielkości ilustracji w galerii – wysokości i szerokości. Używając znacznika </gallery> można zdefiniować szerokość, wysokość i liczbę ilustracji w rzędzie.
Przykładowo, dla poniższego kodu:
<gallery widths=200 heights=320 perrow=3 caption="Tytuł galerii 1"> Plik:Tyholttornet.jpg|opis grafiki 1 Plik:Vernazzanotower.jpg|opis grafiki 2 Plik:Malchin-wohnturm.jpg|opis grafiki 3 </gallery>
otrzymamy taki wynik:
- Tytuł galerii 1
-
Pamiętaj jednak,
-
że niektórzy
-
używają monitorów '15' i strona może „wyjechać” poza ekran.
- Tytuł galerii 2
-
Więc może
-
z "widths=160 heights=250"
-
będzie lepiej
Dostępny jest także parametr mode=packed.
Kod:
<gallery mode=packed heights=320 caption="Tytuł galerii 1"> Plik:Tyholttornet.jpg|grafika 1 Plik:Vernazzanotower.jpg|grafika 2 Plik:Malchin-wohnturm.jpg|grafika 3 </gallery>
da wynik:
- Tytuł galerii 1
-
grafika 1
-
grafika 2
-
grafika 3
Te same obrazki w standardowej galerii bez parametrów i podpisów:
Tworzenie minigalerii: szablon {{Grafika rozwinięta}}
Przykład zastosowania:
Tworzenie zwiniętej/przewijanej minigalerii: szablon {{Galeria}}
Przykład zastosowania:
Tworzenie listy plików audio
Stosując kod:
[[Plik:Baczynski-01-Przypowiesc_Adrian-Wisniewski.ogg]] Przypowieść, czyta Adrian Wiśniewski [[Plik:Baczynski-02-Ach-zadumani_Kamil-Dominiak.ogg]] Ach zadumani, czyta Kamil Dominiak [[Plik:Baczynski-03-Miserere_Gabriela-Oberbek.ogg]] Miserere, czyta Gabriela Oberbek
Otrzymamy efekt:
Przypowieść, czyta Adrian Wiśniewski Ach zadumani, czyta Kamil Dominiak Miserere, czyta Gabriela Oberbek
Który z powodzeniem wyświetlany jest także na telefonach komórkowych
Ewentualne problemy
Jakkolwiek pozornie wstawianie ilustracji w Mediawiki wydaje się proste, przy braku wprawy prowadzi ono czasem do dziwnych, niespodziewanych efektów i problemów.
Problemy z nazwą pliku
Częstym problemem, jaki mają początkujący użytkownicy, jest wpisanie poprawnej nazwy pliku stanowiącego ilustrację. Wikipedia wymaga stuprocentowo ścisłego odnoszenia się do nazw plików. Oprogramowanie rozróżnia wielkość liter w nazwach oraz wszelkie znaki specjalne, takie jak spacje, myślniki, podkreślenia itp.
Przykład: Plik nazywa się: „Fitz Roy framed trees (colour balans).jpg”
- [[Plik:Fitz roy framed trees (colour balans).JPG|thumb|Zła nazwa – różni się wielkością liter]]
- [[Plik:Fitz Roy framed trees (colour balans) .jpg|thumb|Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem „.jpg”]]
- [[Plik:Fitz Roy framed trees (colour balans).jpg|thumb|Wreszcie dobrze!]]
i efekt:
.jpg/220px-Fitz_Roy_framed_trees_(colour_balans).jpg) |
Najprostszym sposobem, aby uniknąć kłopotów z nazwą pliku, jest wyświetlić w osobnym oknie stronę opisu tego pliku i skopiować jego nazwę, która jest umieszczona w tytule opisu, do kodu pisanego artykułu.
Grafiki panoramiczne
Typowe panoramy, jak np. w artykule Zabrze czy Kielce, warto rozciągnąć na całą szerokość ekranu. Jednak ze względu na różną rozdzielczość, z jakiej korzystają użytkownicy, należałoby raczej dać najmniejszą możliwą wartość ok. 600px. Aby wstawić wygodnie większą grafikę, można jednak użyć następującego kodu:
{{Duża grafika|Nazwa grafiki.jpg|rozmiar|opis}}
Na przykład:
{{Duża grafika|Panorama Kielc ssj 20060423.jpg|5000px|Panorama Kielc}}
Dzięki temu panorama wyświetli się w okienku z poziomym paskiem:
Uwaga! Dużych grafik nie należy wstawiać na początku artykułu. Czytelnik po trafieniu do odpowiedniego artykułu nie potrzebuje ogromnej panoramy, ale najważniejszych informacji. Szablon {{Duża grafika}} należy wstawiać w odpowiedniej sekcji (np. Krajobraz, Architektura itd.) lub na samym końcu artykułu, przed ewentualnymi szablonami nawigacyjnymi.
Nachodzenie list
Opływanie tekstu przez grafikę wygląda szczególnie nieładnie w przypadku stosowania opływania z prawej strony i wyliczanek tworzonych kodem „*” lub „#”, gdyż wtedy znaki kolejnych podpunktów wchodzą na grafikę.
Np. kod:
[[Plik:SF Golden Gate Bridge splash CA.jpg|left|100px]] * tekst 1 * tekst 2 * tekst 3 * tekst 4 # lista 1 # lista 2 # lista 3
wygląda tak:

- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Prostym rozwiązaniem tego problemu jest użycie ilustracji z opcją thumb:

- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Jak uniknąć wchodzenia ilustracji na dwie sekcje?
Kolejnym, często spotykanym problemem jest wchodzenie ilustracji na kilka kolejnych sekcji tekstu. Zdarza się to, gdy tekst w sekcji jest za krótki, a ilustracja „za długa”. Efekt ten jest przy tym w dużym stopniu zależny od rozdzielczości ekranu. W odróżnieniu jednak od poprzedniego przypadku zdarza się on częściej przy większej rozdzielczości ekranu. W większej rozdzielczości ekranu tekst ma „więcej miejsca”, a wysokość ilustracji się nie zmienia.
Przykładowy kod:
===== Przykład 1 ===== [[Plik:Oil well scheme.svg|thumb|150px]] To jest, testowy, krótki tekst. ; Przykład wchodzenia ilustracji na tytuł sekcji od prawej strony [[Plik:Oil well scheme.svg|thumb|left|150px]] To jest, testowy, krótki tekst. ; To jest tytuł „zaatakowany” ilustracją z lewej strony To jest testowy, krótki tekst.
i rezultat:
Przykład 1

To jest, testowy, krótki tekst.
Przykład wchodzenia ilustracji na tytuł sekcji od prawej strony. Aby inni widzieli napiszemy tu coś więcej i jeszcze trochę, bo niektórzy mają większą rozdzielczość monitora

To jest, testowy, krótki tekst.
- To jest tytuł „zaatakowany” ilustracją z lewej strony
To jest testowy, krótki tekst.
Na ten problem nie ma prostego rozwiązania. Należy po prostu unikać krótkich sekcji z wysokimi ilustracjami. Pewnym rozwiązaniem jest tu używanie szablonu {{clear}}, który powoduje, że tytuł kolejnej sekcji pojawi się dopiero poniżej ilustracji i tabel po obu stronach strony. Rozwiązanie to pozostawia jednak często duże, puste pola na ekranie. Możliwe jest też użycie szablonu z parametrem {{clear|left}} lub {{clear|right}}. Szczegóły poznasz tutaj: {{clear}}.
Przykładowy kod:
===== Przykład 2 =====
[[Plik:Oil well scheme.svg|thumb|150px]]
To jest, testowy, krótki tekst.
{{clear}}
; Teraz nie nachodzi z prawej
[[Plik:Oil well scheme.svg|thumb|left|150px]]
To jest, testowy, krótki tekst.
{{clear}}
; Teraz nie nachodzi z lewej
To jest testowy, krótki tekst.
i rezultat:
Przykład 2

To jest, testowy, krótki tekst.
- Teraz nie nachodzi z prawej

To jest testowy, krótki tekst.
- Teraz nie nachodzi z lewej
To jest testowy, krótki tekst.
Problemy z osadzeniem ilustracji wyrównanej do lewej, ze skalowaniem upright
W przypadku problemów z odpowiednim osadzeniem ilustracji wyrównanej do lewej (opcja left), można umieścić ją w minigalerii – niestety ta metoda nie pozwala na automatyczne skalowanie parametrem skala. Rozwiązaniem może być wykorzystanie none (szczególnie pomocne, gdy z prawej jest duży infoboks):
kod:
[[Plik:SweetyViper (8864273175).jpg|thumb|skala=0.7|none|opcjonalny komentarz]]
da efekt:
.jpg/150px-SweetyViper_(8864273175).jpg)
Uwagi końcowe
- Jeśli chcesz zobaczyć, jak będzie wyglądał edytowany tekst na stronie o mniejszej rozdzielczości niż ta, którą teraz używasz, możesz po prostu zmniejszyć rozmiary okna przeglądarki. Aby przy rozdzielczości 1024×768 uzyskać rozmiar okna, jaki by był przy 800×600, zmniejsz okno przeglądarki o mniej więcej 1/3. Możesz też włączyć jakiś pasek boczny, np. zakładki czy historię.
- Po uaktualnieniu ilustracji może zdarzyć się, że przeglądarka będzie nadal wyświetlała starą wersję. Należy wtedy pobrać stronę bezpośrednio z serwera Wikipedii, a nie z cache. Aby to zrobić, należy użyć kombinacji klawiszy:
- w Internet Explorerze: Ctrl+F5
- w Mozilli/Firefox: Ctrl+R albo trzymając wciśnięty Shift, kliknąć w Reload (Przeładuj/Odśwież) lub Ctrl+F5
- w Operze: zależnie od wersji Ctrl-Shift-R, Ctrl+R lub Ctrl+F5.
- ↑ W przeszłości obsługiwana była wyłącznie angielska nazwa tego parametru, czyli upright. Jest ona nadal wspierana.
Zobacz też
Wikimedia Commons:
- Kreator przesyłania plików – miejsce do przesyłania obrazków i innych plików.
- Commons:Nadawanie licencji – informacje o akceptowanych licencjach i rodzajach ilustracji.
- Commons – spis treści pomocy – pozostałe informacje o Wikimedia Commons.
Szablony:
- {{Grafika rozwinięta}}
- {{Galeria}}
- {{Ramka}}
- {{Cień ramki}}
- {{Promień ramki}}
- {{Gradient}}
Pozostałe: